
ATProto Browser
Experimental browser for the Atmosphere

Experimental browser for the Atmosphere
{
"uri": "at://did:plc:fzkpgpjj7nki7r5rhtmgzrez/com.whtwnd.blog.entry/3kpf7sy4wnq2d",
"cid": "bafyreifzfjgcywhurztzfcvch6sxy753myo6nka55f6662jirwkukkyvfm",
"value": {
"ogp": {
"url": "https://blewit.us-west.host.bsky.network/xrpc/com.atproto.sync.getBlob?did=did:plc:fzkpgpjj7nki7r5rhtmgzrez&cid=bafkreigx7ri2b6g23b4hcnvw366whtp453d6wtuwtb3kbfi3noqgx4ccpi",
"width": 1900,
"height": 540
},
"$type": "com.whtwnd.blog.entry",
"blobs": [
{
"name": "header.png",
"blobref": {
"ref": {
"code": 85,
"version": 1,
"hash": {
"0": 18,
"1": 32,
"2": 215,
"3": 252,
"4": 81,
"5": 160,
"6": 248,
"7": 218,
"8": 216,
"9": 120,
"10": 113,
"11": 54,
"12": 182,
"13": 223,
"14": 189,
"15": 99,
"16": 205,
"17": 252,
"18": 238,
"19": 199,
"20": 235,
"21": 78,
"22": 150,
"23": 152,
"24": 118,
"25": 160,
"26": 149,
"27": 27,
"28": 107,
"29": 160,
"30": 107,
"31": 240,
"32": 66,
"33": 122
}
},
"size": 496333,
"mimeType": "image/png",
"original": {
"$type": "blob",
"ref": {
"$link": "bafkreigx7ri2b6g23b4hcnvw366whtp453d6wtuwtb3kbfi3noqgx4ccpi"
},
"mimeType": "image/png",
"size": 496333
}
},
"encoding": "image/png"
},
{
"name": "atproto_components.png",
"blobref": {
"ref": {
"code": 85,
"version": 1,
"hash": {
"0": 18,
"1": 32,
"2": 119,
"3": 9,
"4": 156,
"5": 34,
"6": 209,
"7": 149,
"8": 143,
"9": 0,
"10": 48,
"11": 51,
"12": 41,
"13": 84,
"14": 211,
"15": 87,
"16": 147,
"17": 212,
"18": 75,
"19": 47,
"20": 14,
"21": 96,
"22": 219,
"23": 109,
"24": 217,
"25": 196,
"26": 130,
"27": 120,
"28": 45,
"29": 106,
"30": 67,
"31": 180,
"32": 22,
"33": 77
}
},
"size": 65323,
"mimeType": "image/png",
"original": {
"$type": "blob",
"ref": {
"$link": "bafkreidxbgocfumvr4adamzjktjvpe6ujmxq4yg3nxm4jatyfvvehnawju"
},
"mimeType": "image/png",
"size": 65323
}
},
"encoding": "image/png"
}
],
"theme": "github-light",
"title": "atproto入門1 PDSって?どういう特徴があるの??",
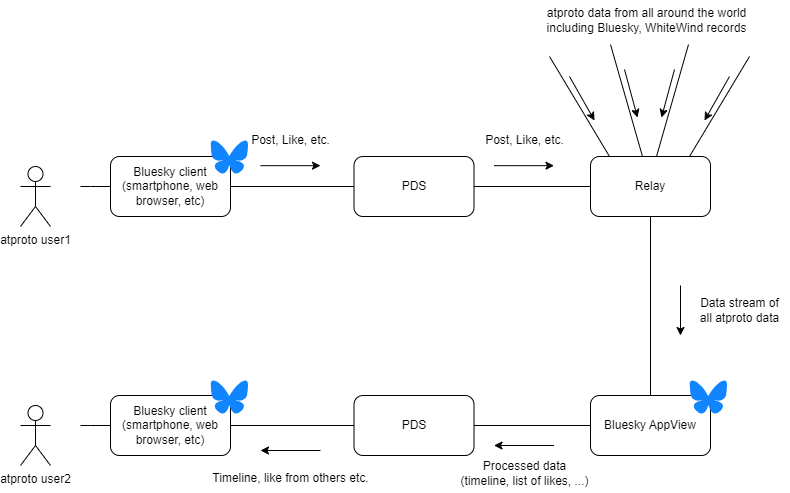
"content": "# atproto入門1 PDSって?どんな特徴があるの??<br> ーWhiteWind TechTalkー\n<img src=\"https://blewit.us-west.host.bsky.network/xrpc/com.atproto.sync.getBlob?did=did:plc:fzkpgpjj7nki7r5rhtmgzrez&cid=bafkreigx7ri2b6g23b4hcnvw366whtp453d6wtuwtb3kbfi3noqgx4ccpi\"/>\n \n<font size=2>最終更新 2024-04-05</font>\n\nこんにちは、このブログシステムを作っているWhiteWind開発者のK-NKSMです!最近度々マイクロブログサイトのBlueskyが話題になりますよね。Blueskyが裏で使っているプロトコルが [<mark>__Authenticated Transfer Protocol (AT Protocol, atproto)__</mark>](https://atproto.com/guides/overview) であるということは有名です。しかし、\n- 規格のページを見ても抽象的なことしか書かれておらず、イメージがつかない\n- atprotoの新規性がわからない\n- atprotoで何かを作ってみたいけれども簡潔なサンプルコードやGetting startedが見当たらなくて進めない\n\nという方も多いのではないでしょうか。このシリーズでは非エンジニアにもわかるようなatprotoの大まかな仕組みからスタートし、atprotoの開発環境構築やAppViewの設計、WhiteWindを例として解説し、上に挙げたような疑問解消に役立つことを目標としています。\n\n初回はatprotoの登場人物や特徴に関して解説していこうと思います。\n\natprotoを最低限理解するのに必要なコンポーネントに絞った、Blueskyの動作の概要図を下に示します。\n\n\n\nそれぞれの役回りを見ていきます。\n\n## Bluesky client\nこれはスマートフォンやパソコンのブラウザなどからユーザーが操作できるアプリのことです。 \nユーザーからの操作を受けてpostやlikeなどのデータをサーバーに送信します。\n\n## PDS\n### PDSはAPI付きクラウドストレージ\n<mark>__PDS__</mark>はPersonal Data Serverの略で、クライアントからの司令を受けてpostやlikeのデータを保存します。 \nPDSは各ユーザーのデータを保存する専用領域を持っています。 \nこの領域は __リポジトリ__ (repository, repo)と呼ばれています。 \n\nPDSはatprotoデータをクライアントから受信してリポジトリに保存しますが、PDS自身はどんなデータを保存させられているのか基本的に[^1]理解していません。 \n一定フォーマットに従えば __Blueskyとは関係ない、ユーザーが勝手に考えて作ったデータを置くことができます__[^2]。 \nそのような使い方が許容されているのは、 __PDSはBlueskyではないからです__ 。 \n私はよくPDSは「__API機能付きクラウドストレージ__」[^4]という例えを使っています。 \nGoogle DriveにはそのデータがGoogle製品で作られていようといまいと、画像であろうとPDFであろうと好きに置くことができます。 \nGoogle DriveやOneDriveなどいろいろなクラウドストレージがあるのと同様、Blueskyとは全く関係ない人たちもPDSを運用することが想定されているがゆえに[^3]、好き勝手なデータを置くことができる、という理屈です。\nただ、2024年4月現在はatproto開発元であるBlueskyがほとんどのPDSを運用しています。 \n\n### すべてのデータが公開される\nPDSに置かれているデータは __すべて全世界に公開されています__ 。 \n特定データの読み取りに関して認証を要求したりするようなPDSは規格上禁止されていませんが、現段階でそのようなPDS実装は存在しません。\n\n### クライアントからの要求をAppViewに中継する\nPDSはクライアントからの要求をAppViewに中継する役割もあります。[^5]\n\n### PDSは乗り換えることができる\natprotoはユーザーにPDSを乗り換える仕組みを提供しており、__PDSを乗り換えても、同じアカウントを継続して使い続ける事ができます。__ \nつまり、__アカウントはPDS上のリポジトリとは別管理になっているということです。__ \nこれは、X/Twitter上でポストを全件ダウンロードしてアカウントを削除し、別のアカウントを作ってポストやフォローをやり直す、というのと本質的に異なっています。 \natprotoのアカウントの仕組みに関しては次回解説する予定です。\n\n### これよりやや詳しいPDSの概要\n- [What does a PDS implementation entail? · bluesky-social/atproto · Discussion #2350](https://github.com/bluesky-social/atproto/discussions/2350)\n\n## Relay (firehose, BGS)\nRelayは世界中のありとあらゆるPDSに常時接続しています。 \nPDSは自分が保持しているリポジトリに変更があれば、どんな変更があったかをRelayに通知します。 \n<mark>__Relayはそのデータを受けて、自身に接続しているものにそのままデータを流します。__ </mark>\nRelayもまたデータの中身がどうなっているかを理解していません。 \n既存のインターネットの仕組みで言えばGoogleやBingのような、あらゆるWebサイトをクローリングしてデータを吸い上げている存在に類似しています。 \n\n### Relayは全世界に何個も存在し得る\nGoogleやBingなどいろいろな検索サービスが有るように、Relayも何個も存在することが想定されています。 \nただ、あらゆるPDSに接続して、多数の下流システムにデータを配信するという役割から、非常に強力なインフラが必要となることが想定されます。 \n企業など一定規模の資金力を持っていないと運用できないはずです。\n\n### Relayは誰でも接続できる\nRelayは公共のインフラなのでどんな人でも自由につなぐことができ、全世界のPDSを一つ一つクロールせずとも、あらゆるatprotoデータを吸い上げることができます。\n\n## AppView\nAppViewはRelayに接続しており、世界中から流れてくるあらゆるatprotoデータを見ています。 \n<mark>__AppViewは流れてくるデータの中身を理解し、タイムラインや通知を作ったりといったデータ処理を行います。__ </mark> \n例えばBluesky AppViewは流れてくるデータの中からBlueskyに関係あるデータを抜き出し、特定ユーザーのポストを列挙したり、フォローしているユーザーのタイムラインを作ったりといった、<mark>__ユーザー間のインタラクションや他ユーザーの行動など、世界中のatprotoデータを知っていないとなし得ないような機能__ </mark>を提供します。 \nこのコンポーネントがいわゆる「atprotoサービス」になります。\n\n### AppViewも全世界に何個も存在しうる\nRelay同様AppViewも全世界に何個も存在し得ます。 \n仮にAppViewが特定のユーザーをシャドウバンしたり、不要な情報を無理やり流そうとした場合は、別のAppViewに乗り換えることができます。\n\n## この構成だと何が起こるのか\n各コンポーネントの基本的な役割に関して解説しました。 \n結局このようなコンポーネント構成にするとどういうことが起こるのでしょうか? \n\n### データがユーザーのサーバーにたまる\n前述の通り、ユーザーのデータはPDSに保存されます。 \nPDSはクラウドストレージに近い存在であり、ユーザーの思うがままにデータを操作できる、いわば「ユーザーのサーバー」です。 \nつまり、<mark>__atprotoサービスのデータはユーザーのサーバーに置かれます。__</mark> \nサービス運営者によって勝手に消されたり、改変されたりすることはありませんし、世界から見えなくなることもありません。 \n\n### AppViewはユーザーのデータを管理しない\n前の項目と全く同じことを言っているのですが、言い方を変えるだけで趣が全く変わってきます。 \n<mark>__ユーザーがデータを持ち、管理するトレードオフとして、サービス運営者はデータを管理してくれません。__</mark> \n中央集権的なサービス構成では、ユーザーが作ったデータがサービスのサーバーにたまるので、サービス運営者は、\n- データのストレージ代\n- データ配信に伴うネットワーク帯域代\n- バックアップ\n- 可用性の確保\n\nといった金銭的・時間的コストを支払っていました。 \natprotoではデータのコントロールをユーザーが持つ代わりに、そのようなコストをPDSが支払う構造になっています。 \nサービス運営者から見るとこれは非常に大きな利点となります。\n\n### 競合サービスを簡単に作れる\n全AppViewでアクセスできるデータが同じなので、データを独占することによって競合に対して優位に立つことはできなくなっています。 \nそのため、例えばBlueskyに対抗するSNSを(お金と時間さえあれば)誰でも作ることができます。\n\n## ビジネスモデル\nエコシステムとして長く発展していくためには、みんなお金を得られるビジネスモデルが必要です。 \n各コンポーネントはどうやってお金を得ていくのでしょうか? \n以下は(ビジネス素人による) 個人的な考察になります。\n\n### PDS\nPDSは中身を見ること無くデータを置き、Relayやその他問い合わせに応答する「API付きクラウドストレージ」と考えるとおいてあるデータ量に応じて一定までは無料、一定を超えたらプロフェッショナルプラン加入、みたいなのはどうでしょうか。 \nまた、帯域や可用性に応じて、「インフルエンサー向けプラン」のような、大量配信したい人、多くに見てもらうことで得をする人は相応のインフラ代を払うシステムも面白いと思います。 \n特定のレコードを理解して、クライアントへのレスポンスに広告を挟み込むPDSも考えられなくはないですが、今後レコードの種類がBlueskyとWhiteWind以外にも多種多様になりうることを考えるとあまりスケールしないかもしれません。\n\n### Relay\nこれはどうやってお金を得るのか不明です。 \n下流システムと契約して一定流量以降は有料、等でしょうか。\n\n### AppView\nAppViewはクライアントをセットで開発することが多いと思うので、クライアント上に広告を入れたり、配信データに広告を混ぜたりなどが可能です。 \nレコードのデータ構造そのものは公にならざるを得ないので、誰でも簡単に広告カット機能をつけたクライアントを開発できるのは事実です。 \nただ、そもそも従来サービス側が負担していた運用・インフラ代をPDSが支払っているので必要な広告量はそもそも少なくて済むはずです。\n\n## まとめ\n- atprotoではPDS・Relay・AppViewの3主要コンポーネントが存在する\n- PDSはユーザーのサーバーで、自由にデータを置ける\n- RelayがすべてのPDSからデータを常に吸い上げている\n- AppViewはRelayからデータを受け取って処理・解釈し、インデクシング、データの変換、ユーザーのインタラクションなどを行う\n\n次回はatprotoのアカウントシステムに関して解説する予定です。\n\n[^1]: データ形式を公開する仕組みができれば、自動バリデーションなどは実装されるはずです\n[^2]: モデレーションの需要が高まれば中身を何らかの方法で読み取ってユーザーをBANしたりするPDSも出てくるかもしれません。\n[^3]: 既にセルフホストPDSの連合が解禁されており、非Bluesky運営のPDSは現実に存在しています\n[^4]: どんなAPIかは後述\n[^5]: 筆者は目的をあまり良く理解していません。AppViewがPDSを認証してその場合のみAPIを提供する、などの用途でしょうか。",
"createdAt": "2024-05-01T06:03:58.729Z"
}
}